



Note: app router ini menerapkan filebased router seperti sveltekit.
contoh: kita buat list untuk menampilkan latihan nextjs kita.
// @filename: ./src/app/page.tsx
import NextLink from 'next/link'
const list = [{ label: 'router', path: '/router' }]
export default function Home() {
const listLearn = list.map((item, idx: number) => (
<li key={`list-learn-${idx}`}>
<NextLink href={item.path}>{item.label}</NextLink>
</li>
))
return <ul>{listLearn}</ul>
}
// @filename: ./src/app/router/page.tsx
export default function RouterPage() {
return <div>Hello ini router page</div>
}
File khusus layout.js, page.js, dan template.js memungkinkan kita untuk membuat UI untuk sebuah rute. Halaman ini akan memandu kita tentang bagaimana dan kapan menggunakan file-file khusus ini.
layout ini berbeda dengan sveltekit, kalau di sveltekit jika kita menambahkan layout pada tiap-tiap folder route, maka root layout tidak terpakai. itu karena layout di svelte hanya seperti komponen biasa saja, beda dengan di nextjs yang dimana root layout harus ada tag html dan body, kalau gaada akan error.
hanya di root layout yang dapat menggunakan tag body & html
root layout ditentukan pada tingkat teratas direktori aplikasi dan berlaku untuk semua rute. Layout ini diperlukan dan harus berisi tag html dan tag body, yang memungkinkan kita memodifikasi HTML awal yang dikembalikan dari server.

Secara default, root di app router ini bersarang yang artinya dimana layout yang paling luar akan membungkus layout yang ada didalam tiap-tiap folder route.
Sebagai contoh, kita buat sebuah layout untuk rute /dashboard, tambahkan berkas layout.tsx baru di dalam folder dashboard:
Jika kita menggabungkan dua layout di atas, layout root (app/layout.tsx) akan membungkus layout dasbor (app/dashboard/layout.tsx), yang akan membungkus segmen rute di dalam app/dashboard/*.
Kedua layout tersebut akan bersarang seperti itu: 

template cara kerjanya mirip dengan layout. jika menambahkan template di root, maka otomatis template ini akan membungkus template template yang ada pada tiap-tiap folder rute.
beriku ini contohnya.
gambar 1. ini adalah page root dan root template.tsx yang diberi background merah 
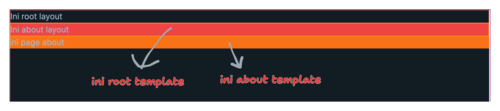
gambar 2. ini adalah page about dan template.tsx yang diberi background orange, template root tampil dipage ini. 
Dalam direktori aplikasi, kita dapat memodifikasi elemen HTML head seperti judul dan meta menggunakan API Metadata.
Metadata dapat didefinisikan dengan mengekspor objek metadata atau fungsi generateMetadata dalam file layout.js atau page.js.