dengan parallel route kita dapat merender halaman team & analytic secara bersamaan. 
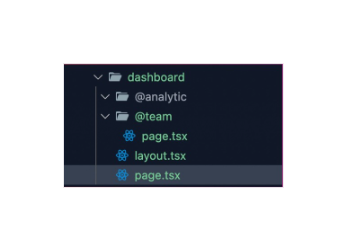
Rute paralel dibuat dengan menggunakan slot. Slot didefinisikan dengan konvensi @folder. Sebagai contoh, struktur file berikut ini mendefinisikan dua slot: @analytic dan @team:

Slot diteruskan sebagai props ke parent layout. Untuk contoh di atas, komponen di app/layout.js sekarang menerima props slot @analytic dan @team, dan dapat merendernya secara paralel di samping children props:
// @filename: app/layout.tsx
export default function Layout({
children,
team,
analytic,
}: {
children: React.ReactNode
analytic: React.ReactNode
team: React.ReactNode
}) {
return (
<>
{children}
{team}
{analytic}
</>
)
}
Perlu diketahui, slot bukanlah segment rute dan tidak memengaruhi struktur URL. Misalnya, untuk /@analytic/views, URL-nya akan menjadi /views karena @analytic adalah sebuah slot.
kita dapat menentukan file default.js untuk dirender sebagai fallback untuk slot yang tidak sesuai selama pemuatan awal atau pemuatan ulang halaman penuh.
jadi misal di folder @analytic tidak memiliki file page.tsx, namun di layout.tsx kita pasang.
lihat gambar dibawah ini.

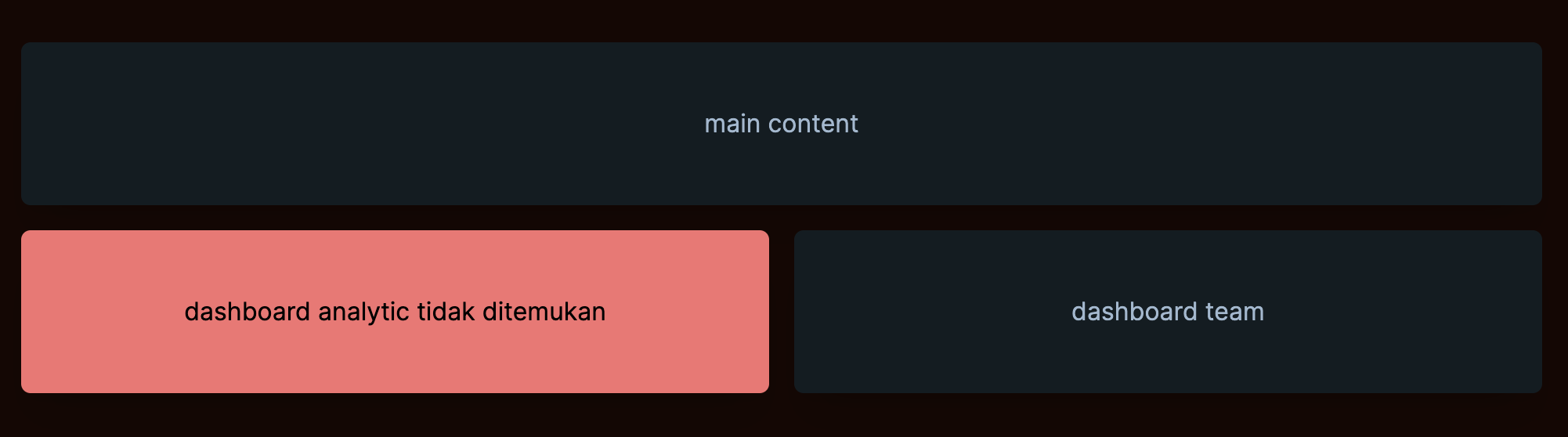
maka jika kita akses ke /dashboard itu akan menampilkan halaman 404. jika kita tetap ingin menampilkan dashboardnya dengan isi konten misal dashboard analytic tidak ditemukan kita bisa gunakan default.tsx.
berikut codenya:
// @filename: app/dashboard/@analytic/default.tsx
export default function Page() {
return (
<div className="shadow-xl bg-red-400 text-black p-10 rounded-md flex items-center justify-center">
dashboard analytic tidak ditemukan
</div>
)
}
hasilnya: 
dan default.tsx ini juga tampil misal saat kita melakukan fetching data di dashboard analytic dan terjadi error lalu error itu kita lempar dengan
throw new Error('Gagal memuat dashboard anlytic')
maka yang akan tampil adalah content yang ada di file default.tsx, walaupun di dalam folder tsb ada file error.tsx

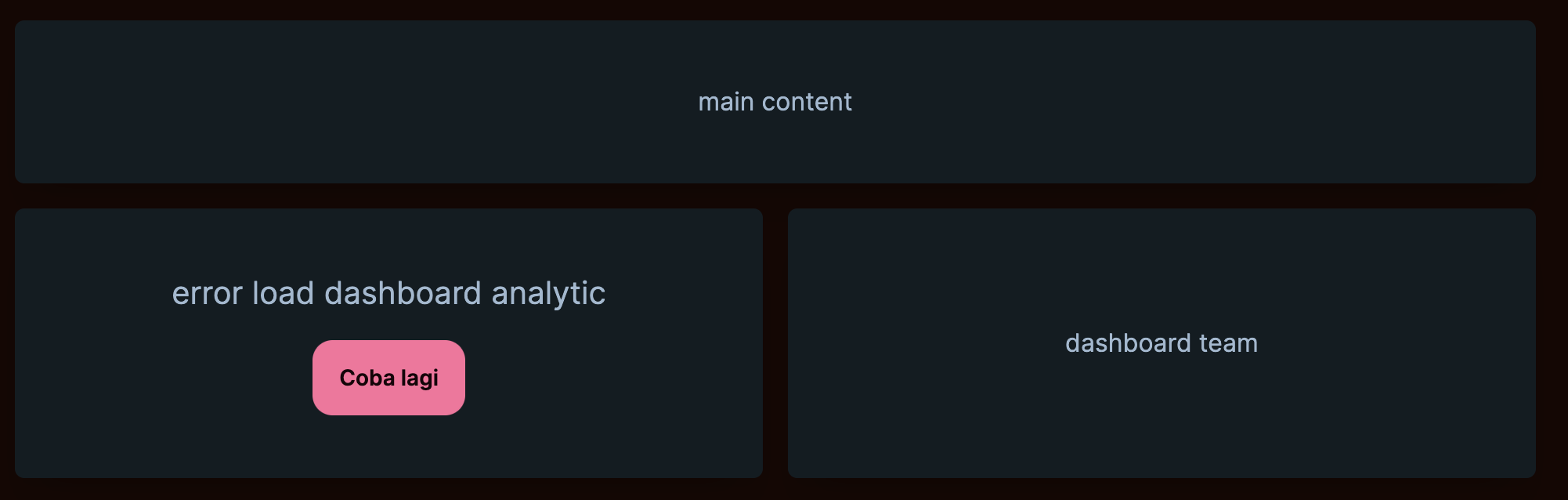
dengan parallel routes ini sangat membantu kita untuk mengetahui error yang terjadi.
sebagi contoh misal terjadi kesalahan saat load data di slot @analytic.
kita bisa menambahkan file error.tsx di dalam folder @analytic. yang berisi.
// @filename: app/dashboard/@analytic/error.tsx
export default function Error({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
return (
<div className="shadow-xl p-10 rounded-md bg-base-100 flex flex-col items-center justify-center">
<div className="text-xl">{error.message}</div>
<button className="mt-4 btn btn-secondary" onClick={() => reset()}>
Coba lagi
</button>
</div>
)
}
hasilnya seperti ini